マイネ王myページ新着情報の日時表示の吹き出し
Xperia XZ1 SOV36 au(povo)
ベストアンサー獲得数 391 件
スマホから Chrome でログインして確認してみましたが、タップ操作では吹き出し(ツールチップ)で日時は表示されずに該当するQ&Aや掲示板へ移動(ジャンプ)しました。
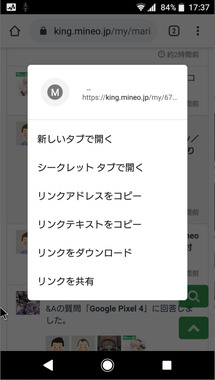
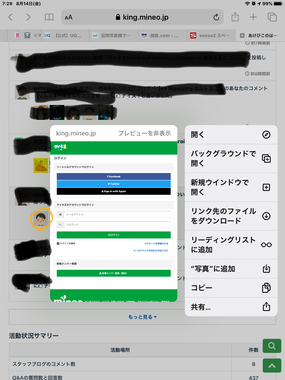
ロングタップするとリンク先の処理選択画面(添付画像)が表示されます。
なお、PC( Windows 10 )から Firefox や Chrome から閲覧している場合はマウスオーバーで吹き出しでの時間表示が出ます(これは結構前から表示されていたはず)。
動作確認端末
au XPERIA X Performance SOV33
Android 8.0.0
Chrome 83.0.4103.106
WebView の実装:Chrome
マイネ王マイページ:新着情報
・「約3時間前」のあたり
タップ → ジャンプする
ロングタップ → リンク先の処理選択画面
マウスオーバー → 何も表示されない
マウス左長押し中 → 何も表示されない
その後にボタンを離すとジャンプする
・「約4時間前」のあたり
タップ → ジャンプする
ロングタップ → リンク先の処理選択画面
マウスオーバー → 何も表示されない
マウス左長押し中 → 吹き出しで時間を表示
その後にボタンを離すとジャンプする
同じ「約4時間前」となっている所をはマウスボタン左長押し中の場合に時間が新しい方は吹き出し表示で時間がされないが、40分ぐらい古い方では吹き出し表示で時間が表示される。
マウス左ボタン長押し中に吹き出しで時間が表示されるものについては、ユーザーアイコンをマウス左ボタン長押ししているあいだはユーザー名が表示されるが、マウスのボタンを離すとその人のマイページへジャンプしてしまう。
また、マウスオーバーだけではユーザー名の表示は行われない。
Q&Aや掲示板についてはタップ、マウスオーバー、マウス左長押しでも変化せず、ロングタップすると文字列コピーの選択が表示される。
PCから閲覧した場合では Firefox と Chrome 共に吹き出しで時間が
表示される。
- 21
Galaxy s24(日本通信SIM)
ベストアンサー獲得数 2,387 件
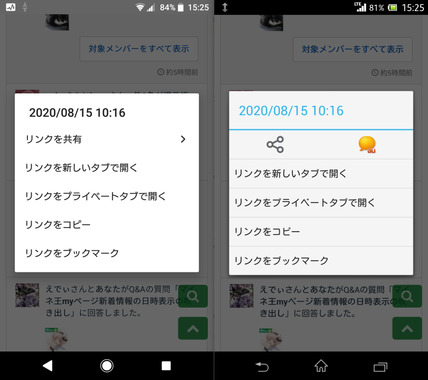
真里亞さんの端末ではFirefoxだとポップアップの中に日時表示があるのですね。私のGalaxy S9+(Android 10)とは挙動が違います。Firefoxは68.11.0ですので、OSバージョンで違うのかな?
> アイデアファームへの提案は えでぃ さんからで良いのではないかと思います。
了解しました。さとさんの実現済みの提案と、
このQ&Aを引用して、
・コメント時刻は1時間以内のみ相対時間表示にする
・スマホやタブレットでも吹き出し(ツールチップ)表示が確実に出るようにする
のような感じで提案してみたいと思います。
お時間を割いて細かく検証していただき、ありがとうございました。
- 27
Xperia XZ1 SOV36 au(povo)
ベストアンサー獲得数 391 件
Y! mobile Android One S2
Android 9
Firefox 68.11.0
でも確認してみましたが、>>26 No.26 左側と同じ画面が表示されて 日付と時分が表示されてました( SOV33 の Firefox 68.11.0 と同じ)。
Android 10 だと違うみたいですね…。
手元には Android 10 の端末と Android 10 に更新できる端末が無いので確認する事は出来ず。
あと、既にベストアンサー頂いてしまいましたが改めてソースを見比べていたら数時間と9時間以上前の動作の違いの原因になっていると思われるものを見つけましたので、準備が出来たら新スレッドにてコメントします。
- 28
iPhone 6s au(mineo(au))
ベストアンサー獲得数 680 件
- 1
Galaxy s24(日本通信SIM)
ベストアンサー獲得数 2,387 件
過去のアイデアファームのご紹介ありがとうございました。スマホでも同じ時期から出ていたのかもしれません。
ただ、1日以内でも7時間を過ぎたものだけ吹き出しが出るんですよね。何か中途半端な気がします。
----------------------------------------
1日以内の投稿には「○○時間前」と表示し、それより前の投稿には「投稿日時」を表示するように改修を行いました(2018年9月実施)。
- 3
iPhone 6s au(mineo(au))
ベストアンサー獲得数 680 件
- 6
iPhone16 Pro(楽天モバイル)
ベストアンサー獲得数 660 件
https://king.mineo.jp/magazines/special/936
📌投稿日時表示を相対日時から絶対日時に変更 2018/09/25
掲示板投稿やコメント投稿の表示を1日前までは相対日時表示、それ以前は絶対日時表示に変更します。
相対表記についてはこちらを!
ニュース系ウェブサイトの記事リストやソーシャルメディアのフィードなどでは、各記事の公開日時を相対表記で表現することがあります。「5分前」「3時間前」「きのう」というように、記事の公開からどれだけ時間が経過しているかを表現する形式です。具体的には、JavaScriptで記事のタイムスタンプをユーザーの閲覧時の日時と比較し、相対表記に変換することになります。一方、「2018年10月1日」のような形式は絶対表記と呼ばれます。各記事の個別ページでは絶対表記が採用されることが多いようです。
https://standard.shiftbrain.com/blog/relative-datetime
なお、アイデアファームにタイムスタンプについて提案しています。
提案に対して、マイネ王メンバーからは下記のコメントがあります。
📌少しそれてしまいますが、マイページの新着情報も「~分前」では無く時刻表示にして欲しい。
時系列で処理したい時に、いちいち現在時刻から小学生の頭の体操みたいな計算をするのは勝手が悪いです。
👆
このコメントを運営さんが忖度するかはわかりません...💧
- 2
Galaxy s24(日本通信SIM)
ベストアンサー獲得数 2,387 件
なお、7時間以内と書きましたが、6時間以内が正しいみたいです。
- 8
Galaxy s24(日本通信SIM)
ベストアンサー獲得数 2,387 件
また、約5時間で吹き出しの出るお知らせがありました。吹き出しの出る・出ないの境界が良く分かりません。
- 15
iPad 8 Wi-Fiモデル
ベストアンサー獲得数 83 件
- 9
ベストアンサー獲得数 243 件
1. マイネ王マイページでは…
a. 7時間前だと相対時間およびユーザーアイコンをマウスオーバーしても反応しません。
b. 8時間前から過去は相対時間およびユーザーアイコンをマウスオーバーすると、絶対時間およびユーザー名が表示されました。
2. Q&Aのスレッド内では、時間にかかわらず相対時間およびユーザーアイコンをマウスオーバーしても反応しません。
- 10
Galaxy s24(日本通信SIM)
ベストアンサー獲得数 2,387 件
- 12
Xperia XZ1 SOV36 au(povo)
ベストアンサー獲得数 391 件
今回確認したのは「約4時間前」と「約12時間前」です。
>>23 No.23 で確認した時は「約3時間前」と「約9時間前」でしたが、両方とも同様の記述になっていた事、>>24 No.24 では「約7時間前」と「約9時間前」で動作が異なっていた事(この時はソース未確認)から考えて、おそらく10時間あたりで変化するのかも知れません。
動作確認環境
Y! mobile Android One S2
Android 9
Chrome 84.0.4147.125
WebView の実装:Chrome
PC版 Chrome から USB デバッグにて確認
PC ThinkPad X201i
Windows 10 Pro 64bit Ver.1903
Chrome 84.0.4147.89(Official Build)(64 ビット)
Firefox 79.0 (64 ビット)
「約4時間前」などの時間が近い場合
スマホ:Chrome(PC版 Chrome から USB デバッグ・デベロッパーツール)
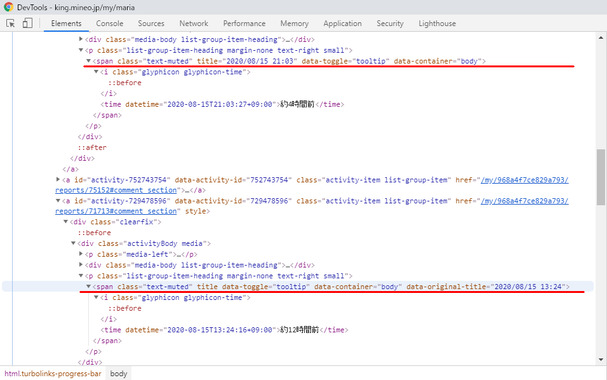
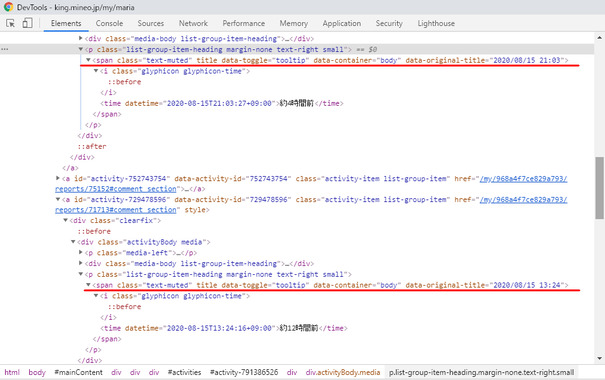
<span class="text-muted" title="2020/08/15 21:03" data-toggle="tooltip" data-container="body">
PC:Chrome(ソース表示)
<span class="text-muted" title="2020/08/15 21:03" data-toggle="tooltip" data-container="body">
PC:Chrome(デベロッパーツール)
<span class="text-muted" title="" data-toggle="tooltip" data-container="body" data-original-title="2020/08/15 21:03">
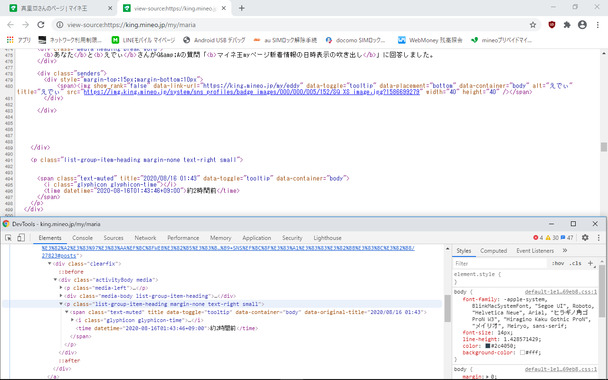
PC:Firefox(ソース表示)
<span class="text-muted" title="2020/08/15 21:04" data-toggle="tooltip" data-container="body">
※後から確認したため時間の近いものを選択
PC:Firefox(開発ツール:コンテキストメニューから要素を調査)
<span class="text-muted" title="" data-toggle="tooltip" data-container="body" data-original-title="2020/08/15 21:04">
※後から確認したため時間の近いものを選択
「約12時間前」
スマホ:Chrome(PC版 Chrome から USB デバッグ・デベロッパーツール)
<span class="text-muted" title="" data-toggle="tooltip" data-container="body" data-original-title="2020/08/15 13:24">
PC:Chrome(デベロッパーツール)
<span class="text-muted" title="" data-toggle="tooltip" data-container="body" data-original-title="2020/08/15 13:24">
PC:Firefox(開発ツール)
<span class="text-muted" title="" data-toggle="tooltip" data-container="body" data-original-title="2020/08/15 13:24">
PCの Firefox と Chrome でソース表示と開発ツール・デベロッパーツールで表示される内容が違う理由が最初は分かりませんでしたが、単にソース表示を行った場合はサーバーから送られた HTML の内容が見えるだけになり、開発ツールを使用する事で「 JavaScript や関数などを実行した結果として出力された HTMLソース」(最終的な HTML の内容)を見る事が出来るようです。
- 29
Xperia XZ1 SOV36 au(povo)
ベストアンサー獲得数 391 件
内容としては2種類あるので、
表示する時間の変更として、「約〇時間前」の部分を1日以内から「約1時間前」までにして、現在「約2時間前」以上の古い時間については絶対時間の表示に変更して分かりやすくしてほしい
というのと、
ここの本題である「マイネ王マイページ」の新着情報に表示される時間をロングタップした場合にツールチップ(吹き出し表示)が表示されるものとされないものがあるため、表示されるようにしてほしい
という風に別々としてアイデアファームへ投稿でもよいかも知れないですね。
「約〇時間前」についてはサーバー側から受信した HTML にある内容のまま変化していないので、何時間前かを算出する処理(ルーチン)を修正してもらえれば対応できると思います。
それに対してツールチップ表示についてはブラウザ側での処理がからんでいる関係上から別の場所を修正する必要が出てくるでしょうし、おそらく再現や解析に時間がかかるのではないか?と予想されますので両方同時に修正するというのは難しいだろうと考えられます。
あと、昨日別の個所をデベロッパーツールで見ていたのですが、その時は「約4時間前」とでていた2か所でソースが違っていたので、境目の時間帯はよくわからずです。
- 33
Galaxy s24(日本通信SIM)
ベストアンサー獲得数 2,387 件
たくさんの情報ありがとうございます。
アイデアファームへの投稿が遅れていて、申し訳ありません。実はどんな形で提案するべきか悩んでいました。
おっしゃるとおり、2件に分けた方が提案しやすいですね。もう少しお時間ください。
- 34