実現済み
・
コメントOK
・
運営事務局からのコメントあり
メニュー表示の不具合
提案内容
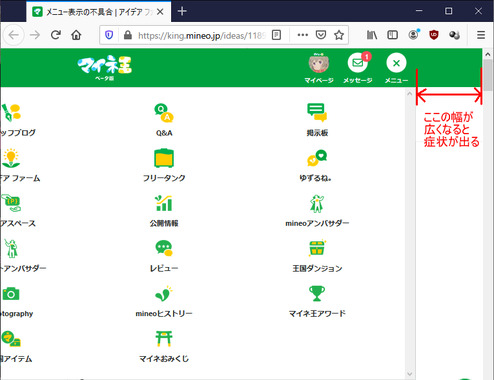
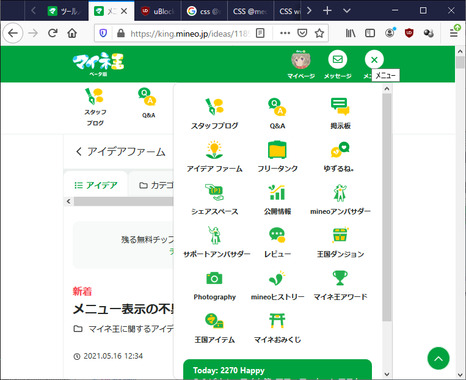
メニュー表示がブラウザ画面からはみ出てしまっています。
わたしの場合、ブラウザ画面はPC画面の半分くらいの幅で使っています。
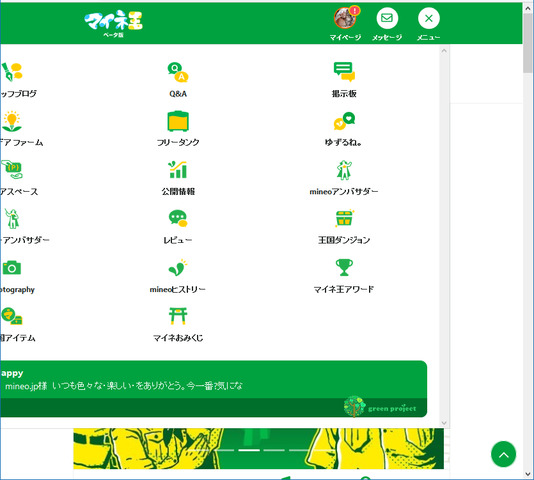
その状態で、メニューアイコンをクリックすると、添付画像のようにブラウザ画面からはみ出して表示されてしまいます。
なんとか、全アイコンは表示されているのでクリックはできます。
ということで、とくに急ぐわけではありませんが、ついでの時にでも修正して頂けたら助かります。
------------------------
他のブラウザでも試してみたところ、
firefox、chrome、Internetエクスプローラー、Edgeで不具合確認しました。
(それ以外のブラウザは持っていないため試せてません)
------------------------
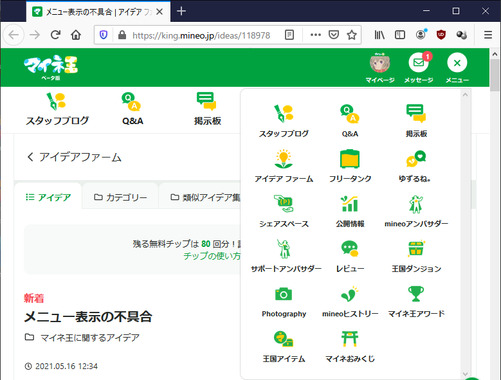
ちなみに、最大化画面の状態では不具合は発生しません。
<2021/5/17 22:00追記>
当スレッドのレスで、真里亞さんが詳しく解析して頂いています。
真里亞さんには本当に感謝致します。
運営さん、ぜひ真里亞さんのレスをご覧いただき検討いただけたらうれしいです。
背景・きっかけ
きっかけは、PCで昨日マイネ王を見ていたら、メニュー表示が見にくくなっているのに気がついたためです。
メリット・デメリット
メリット:
メニュー表示が見やすくなる。
デメリット:
運営さんに修正の手間をかけることになる。
35 件のコメント
運営事務局からのお願い
マイネ王メンバーの皆さんからのコメントにより、アイデアの幅が広がったり、視点を変えることでより良いアイデアになります。基本毎週実施しているアイデア確認会では、皆さんからのコメントも参考にさせてもらっています。より良いアイデアにつながるようなポジティブなコメントをよろしくお願いします。
コメントするには、ログインまたはメンバー登録(無料)が必要です。

またスマートフォン(iPhone7 PlusのSafari、moto g7 plusのChrome)の横向き(横長表示)、タブレット(MediaPad M3のChrome)の縦向き(縦長表示)でも、同様の状態でした。(全部は確認していませんが)
どうやら、横の表示ピクセル(?)が一定の値以下になるとレイアウトが崩れる(メニューを表示する際に画面情報との比率か何かが抜けている?)ようですね。

私が使っているブラウザはGoogle Chromeですが、画面を縮小した後にメニュー画面を表示させても不都合はなかったですね。いったい何が違うのでしょうね。
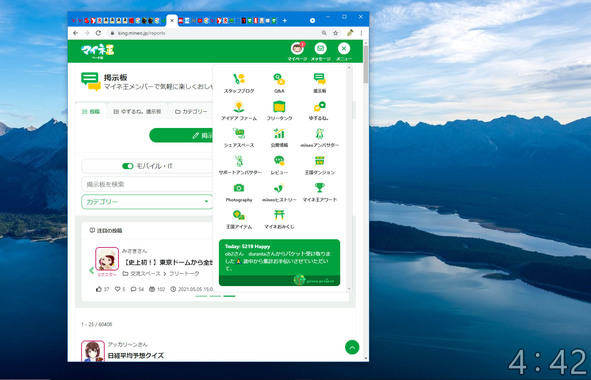
Windows 10 にて Firefox で確認してみました。まずは再現しない場合の画面。

そのまま Firefox の画面(ウィンドウ)の横幅をせばめてみました。これの状態では再現します。
ウィンドウの幅を狭めた際、上部の「マイネ王ベータ版」が右側に移動し、マイページ・メッセージ・メニューの表示位置が左側へ移動する状態となり、全体的に内側に移動するという変化があります。
この際に「メニュー」のボタン部分がある位置を右側として表示される動作で「メニューの項目表示」が変化している様ですね。
なお、ソースなどの確認は行っていませんので、どこが原因になっているかについては未調査です。
私も以前にfirefoxに関して報告したけれども、対応してもらえませんでした。
検証ありがとうございました。
Chromeでも同じように試してみたところ、同様に不具合が発生しました。
(ということで、投稿内容を修正しました)
*)スマートフォンやタブレットでは論理サイズ

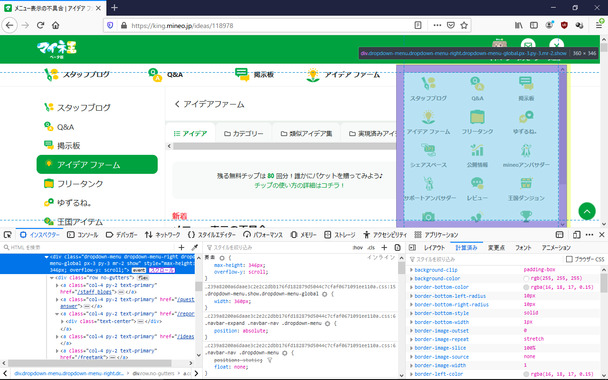
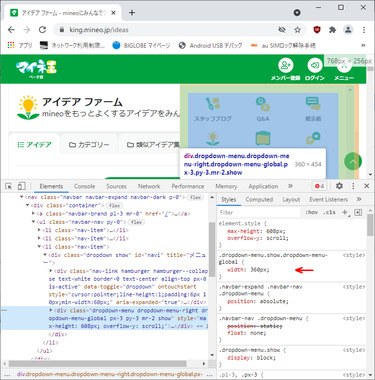
とりあえず Firefox での確認で申し訳ないですが、正常時はメニューの表示部分のサイズが 360x346 となるようです。
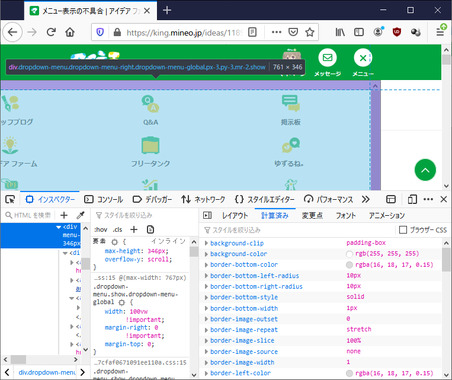
それに対してウィンドウの幅を狭めた場合にメニューの画面がはみ出してしまう状態では、メニューの表示部分のサイズが 761x346 に変化しています。横幅が 360 から 761 に変わる事によって画面が大きくなり、中に配置されているアイコンの間隔も広くなるようです。

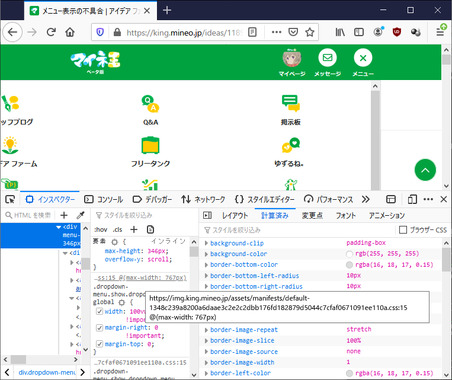
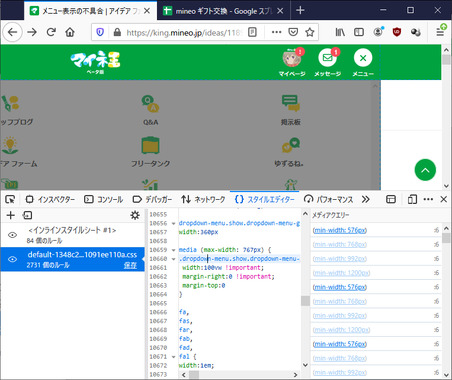
スタイルの定義部分を見ると、https://img.king.mineo.jp/assets/manifests/default-1348c239a8200a6daae3c2e2c2dbb176fd182879d5044c7cfaf0671091ee110a.css:15@(max-width: 767px)
の様になっており、幅が 767 になっており周囲の部分を引いて枠の大きさが 761 になっていると思われる。

正常時はスタイルシートの.dropdown-menu.show.dropdown-menu-global {
width:360px
}
が適用され、幅が 360px となっている模様。

ブラウザのウィンドウ幅縮小時ではスタイルシートで適用される構文が変化し、次の項目にある@media (max-width: 767px) {
.dropdown-menu.show.dropdown-menu-global {
width:100vw !important;
margin-right:0 !important;
margin-top:0
}
}
が適用されて幅が 360 ではなくなっている事により、表示エリアが広くなりすぎて画面の外にはみ出すという症状になると考えられますね。
なぜスタイルシートに記載されている場所が変化するのかについては別の場所に要因があるんだと思います。
流石にそこまで追えるのかはなんとも…。
横幅767px がキーポイントなんですね。
ソースまで確認していただき、ありがとうございます。
無反応だと嫌われるよ。
ネットで検索すると CSS に記述されている「@media」というものは「@規制」と呼ばれるものの一つで、「@media」はメディアクエリと呼ばれる「画面幅に応じて CSS の適用を切り替える」という事が出来るものだそうです。
使用している CSS ファイルの記載を見ると、「画面右上のメニュー」を展開した際に使用されている「.dropdown-menu.show.dropdown-menu-global」に対する指定は
.dropdown-menu.show.dropdown-menu-global {
width:360px
}
@media (max-width: 767px) {
.dropdown-menu.show.dropdown-menu-global {
width:100vw !important;
margin-right:0 !important;
margin-top:0
}
}
の2ヶ所がありました。
手元のPCにてブラウザ( Firefox )で確認した場合の動作確認とはなりますが、メニュー展開時に正常に表示される場合(通常時)は上の方が適用されて
「ウィンドウ幅が 360px 」
という指定になるために画面の外にはみ出さない状態となっています。
次にブラウザのウィンドウサイズを変更して「画面サイズの幅が 767px 以下」と判断された際には「@media (max-width: 767px)」の方が適用される事になり、
width:100vw の指定 = 幅に対して 100% を指定する
※Viewport Width(vw):viewport の幅に基づき vw は viewport の幅の 1% に相当する
という記載がある事によって
「ウィンドウ幅が 767px 」
という設定に変更(上書き)されるという動作となる様です。
そのため、メニューを展開した時のウィンドウ部分の横幅が広くなってしまい、結果として画面からはみ出してしまうという症状になるという事みたいです。

これらの動作から考えるとメニュー展開時には「そもそも幅を指定する必要性は無いのでは?」
という風にも考えられます。
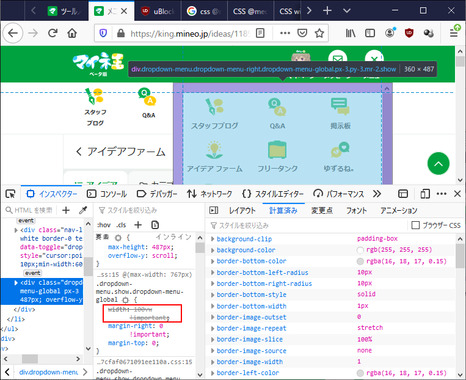
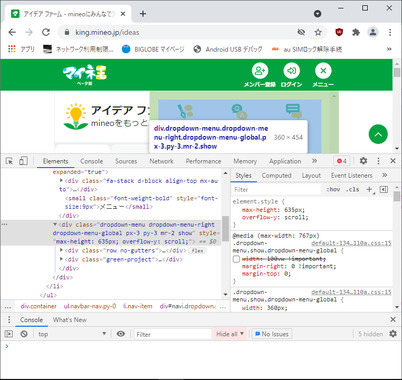
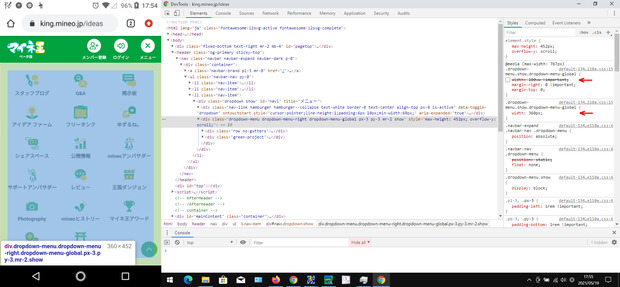
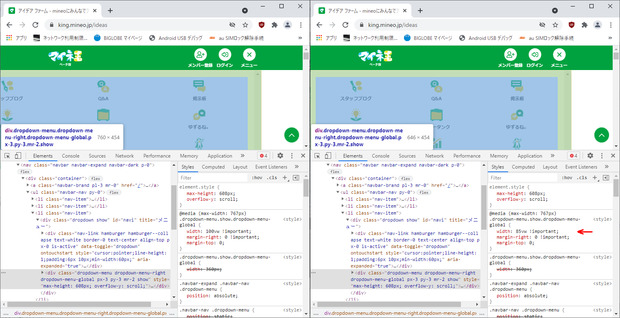
試しに Firefox の開発ツール画面にて
□ width:100vw !important;
のチェックを外して「無効化」してみると、ウィンドウ幅を狭めた状態であってもウィンドウ幅の上書きが行われずに通常時と同様のサイズ(横幅 360px )でメニューが表示されました(添付の画像)。
補足
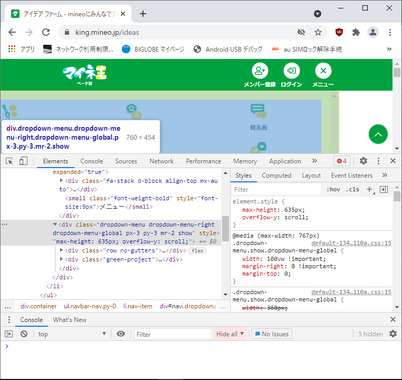
先に確認した際、画面下部に開発ツールを表示していた関係でメニューの表示部分の高さが少なくなってました。

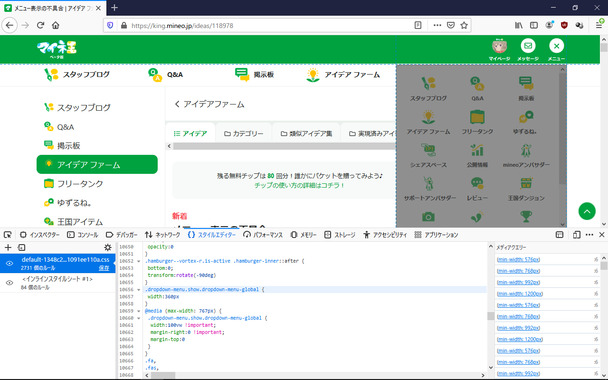
開発者ツールを閉じた状態にすると、メニューを展開したウィンドウ部分は通常時と同様の表示となりました。PCでの表示の際には
@media (max-width: 767px) {
.dropdown-menu.show.dropdown-menu-global {
width:100vw !important;
margin-right:0 !important;
margin-top:0
}
}
を無効(コメントアウト?)にするか、「width:100vw」の部分を無効(または削除)にするという状態になれば対応可能だと思えます。
なぜ「@media (max-width: 767px)」という指定が必要だったのか?については、仕様を出した mineo 側と開発側で確認してもらう必要があるでしょう。
なお、スマホでの画面表示の確認については、PCからリモートデバッグする必要があるため少々時間がかかるかと。
参考にした記事
CSS @media メディアクエリで幅に応じてCSS適用
https://itsakura.com/css-mediaquery
【CSS】@mediaや@supportsなど、@規則と呼ばれる記述について知ろう
https://kansai.weblab.co.jp/blog/tech/css-at-rule/
CSS @media メディアクエリで幅に応じてCSS適用
https://itsakura.com/css-mediaquery
知らないと損!CSSのvh/vwの使いこなしでレスポンシブなサイト制作が捗る
https://www.webprofessional.jp/css-viewport-units-quick-start/
ソースの解析、不具合が発生する原因、そして回避方法まで調べていただき、
本当にありがとうございましたm(_ _)m

一応、PCで Chrome でも確認しました。通常(最大化している)の表示ではメニュー展開時のウィンドウ部分の幅は 360px になっていました。

Chrome のウィンドウサイズを小さくして幅を狭めていくと、Firefox の時と同様に@media (max-width: 767px) {
.dropdown-menu.show.dropdown-menu-global {
width:100vw !important;
margin-right:0 !important;
margin-top:0
}
}
が適用され、展開されたメニューのはじっこがはみ出す形になりました。

Firefox の時と同様に開発ツール画面にて□ width:100vw !important;
のチェックを外して「無効化」してみると、即座に通常時と同様に横幅が 360px でメニューが表示されました。
ちなみに、うちの環境では高さ方向は通常よりは少し短めになっていると思います。
CSS ファイルの URL を確認すると、
Firefox で表示した場合
https://img.king.mineo.jp/assets/manifests/default-1348c239a8200a6daae3c2e2c2dbb176fd182879d5044c7cfaf0671091ee110a.css
Chrome で表示した場合
https://img.king.mineo.jp/assets/manifests/default-1348c239a8200a6daae3c2e2c2dbb176fd182879d5044c7cfaf0671091ee110a.css
と、両方とも同じファイルが表示されているので、ブラウザ依存というよりも CSS のレイアウト定義に依存した現象と言えるでしょう。
Chromeでも同様の検証をしていただきありがとうございましたm(_ _)m

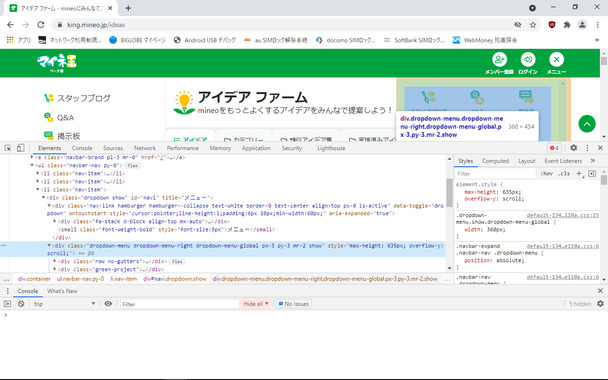
スマホでの表示も確認してみました。動作確認環境
docomo AQUOS EVER SH-02J
画面 720x1080
Android 8.0.0
Chrome 80.0.3897.149
PCの Chrome からリモートデバッグ
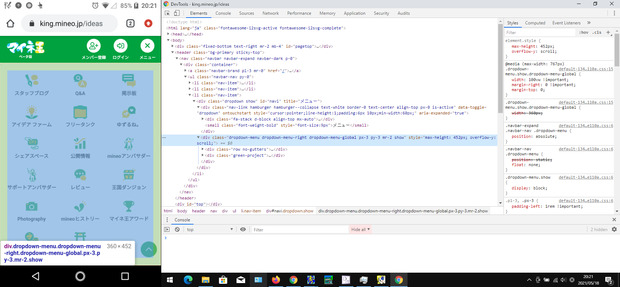
添付画像はスマホ画面のスクリーンショットとPCの Chrome DevTools 画面を連結してます。
CSS ファイル:スマホの Chrome で表示した場合
https://img.king.mineo.jp/assets/manifests/default-1348c239a8200a6daae3c2e2c2dbb176fd182879d5044c7cfaf0671091ee110a.css
PCで見ている時と同じファイル名ですね。
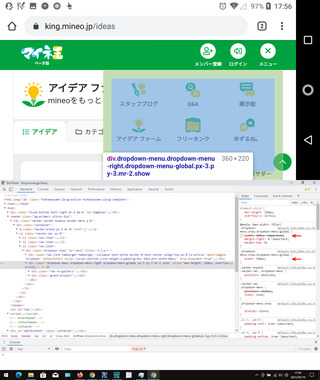
スマホモード(通常の表示:縦)
スマホで通常時にブラウザで表示している状態(縦の表示)でメニューを展開すると、画面横幅いっぱいまでの表示になります。
@media (max-width: 767px) {
.dropdown-menu.show.dropdown-menu-global {
width:100vw !important;
margin-right:0 !important;
margin-top:0
}
}
が適用される。
ネットで色々検索するとスマホでブラウザで見る場合、Android のブラウザは幅 360px 扱いになっているらしいというものを見かけました。
SH-02J ではディスプレイの横幅としては 720px ありますが、ブラウザでの表示という事で横幅が 360px という状態として判断されて、「@media (max-width: 767px)」の部分が適用されていると考えられます。

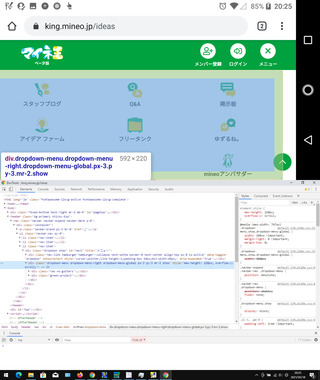
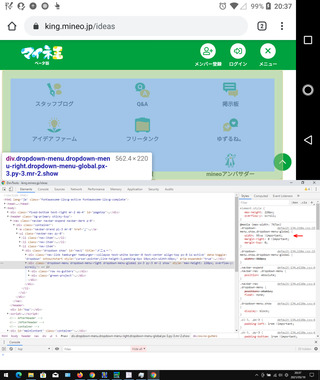
スマホモード(通常の表示:横)スマホを横向きにして横長の画面に切り替え、ページリロードをして DevTool の方を更新してからメニューを展開すると画面左側の外側にはみ出す形の表示になっています。
@media (max-width: 767px) {
.dropdown-menu.show.dropdown-menu-global {
width:100vw !important;
margin-right:0 !important;
margin-top:0
}
}
が適用される。
この時のメニューの展開表示エリアは 592x220 px となっています。
先ほどの「縦表示」の場合にはメニュー展開エリア周辺にあった緑の枠表示が、横画面の表示では左側が表示されていない(左側にはみ出している)という状態になっており、右側の緑の枠よりも外側に白い部分がある事が分かります。
また、上部の「メニュー」の右側が少し広く変化している様です。
この事から、縦表示では画面の右端にあった境界線部分が内側(左側へ移動)している事によって右端に「空白部分」が発生し、内側へ移動した境界線位置を一番右としてメニューを展開している関係から
「メニューを展開した表示が全体的に左へ移動する」
という結果となり、左側がはみ出す(見切れる)という症状になったと考えられます。
先のネットで色々と調べていた際、タブレット版表示の場合は「幅:768px」を境目として見るという様な記載を見たので、おそらく
@media (max-width: 767px)
という記述は「スマホ・タブレット」の場合には
「メニューを展開したら画面横幅いっぱいに表示する」
為のものかもしれません。
telosea さんからのコメントにありましたが、スマホを縦から横向きにした場合、タブレットを横から縦向きにした場合などの様に「通常使用している向きから90度回転させた場合」にはメニューの左側がはみ出すという症状が出る(タブレットは持ってないので確認できません)のは、根本的には同じ動作なのではないか?と思えます。
もう少しテスト・実験をしてみますが修正方法によっては影響範囲が広い気もしますね。
スマホでも確認いただきありがとうございますm(_ _)m

PCの Firefox で確認した時と同じように「 width:100vw 」の部分を無効化した場合にスマホ( SH-02J )の Chrome での表示状態について確認してみます。動作確認環境は同じ
docomo AQUOS EVER SH-02J
画面 720x1080
Android 8.0.0
Chrome 80.0.3897.149
PCの Chrome からリモートデバッグ
スマホモード(通常の表示:縦)
「 width:100vw 」の無効化により画面幅が 360px の指定となりますが、設定無効化の前と同じ様にメニュー展開時のウィンドウ部分は横幅 360px になるので見た目の変化はありません。

スマホモード(通常の表示:横)スマホを横にして一旦リロードを行った後に「 width:100vw 」のチェックを外して無効化してみます。
「 width:100vw 」の無効化により画面幅が 360px の指定となり、メニュー展開時のウィンドウ部分の横幅が 592px から 360px に変化する(小さくなる)事で左側のはみ出し(見切れ)は無くなります。
縦向きで使っている場合の様に画面幅いっぱいに表示される訳ではないので、スマホの向きを変えると少々違和感があるかも知れませんね…。

スマホモード(通常の表示:横)スマホを横にした場合の「 width:100vw 」の画面幅 100% という指定を下げて、メニュー展開時のウィンドウが画面左端に合う様に調整してみると 96% あたりが左側いっぱいに近いぐらいまでになるという感じの様です(画像では 95vw = 95% に指定しています)。
95% 指定時のサイズが 562.4 x 220 px という小数点以下があるのは気になりますが…。

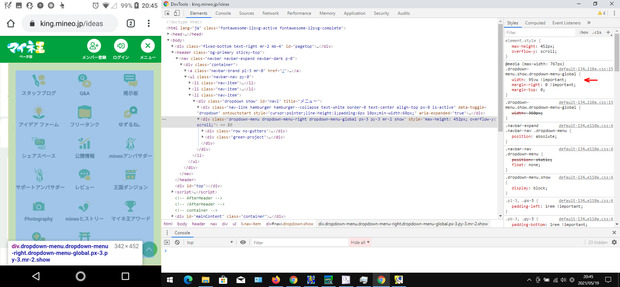
スマホモード(通常の表示:縦)スマホの横向きに合わせて 100vw(100%)から 95vw(95%)に変更した場合に、スマホを縦向きに戻したらどのぐらいになるのか?を確認してみると、横幅が少し狭くなって左側に空白が見える様になります。
この時のサイズは 342 x 452 となり、横幅が 360 から 342 に変わっています。

PCの方も 100vw の比率指定を変更したらどうなるか?も見ておきます。先日確認したPCで Chrome のウィンドウサイズを変更して幅を狭めた場合に元の指定( 100vw = 100% )では左側が見切れてしまい
「スタッフブログ」が「ッフブログ」
と表示されていましたが、85vw(85%)ぐらいまで下げないと領域がはみ出してしまう様です。
この時のウィンドウ幅は 760px でした。
PCの場合は左端まで一杯にメニューが表示されなくてもいい気がしますが…。

ちなみに、そのままウィンドウ幅を広げていき、境目となっている 767px を超えた 768px まで広げると「@media (max-width: 767px)」の部分が適用されなくなりメニュー展開時のウィンドウ部分は幅 360px が適用される状態となります。メニューを展開したままウィンドウの横幅をずらすと、おっきくなったり小さくなったりと言う感じですね^^;
ついでに言えば、ウィンドウ幅を変えた際に左側の「マイネ王ベータ版」や右側の「メニュー」などの表示位置が移動する(ずれる)というのも多少気になったりしますが…。
SH-02J で横向きにした場合は 95vw(95%)でも良さそうな気もしましたが、PCでウィンドウサイズを色々と変化させた場合には「固定比率」による左側の見切れ回避というのは難しそうな感じがします(PCだとウィンドウ幅を自由に変えられるので比率も色々と変化する)。
そうなると、現在の 100vw の指定なし(現状だとメニュー展開時のウィンドウ部分の横幅は 360px 固定という事になる)にして、表示状態によっては画面の幅いっぱいには表示されない場合があるという仕様にするしかない気がしてきます。
あと、Android スマホで Chrome で表示した場合は手元の端末で確認する事はできるのですが、iPhone で通常の縦表示の場合とか、タブレット( Android や iPad )で通常の横表示などはメニューを展開した場合でも画面幅いっぱい(または小さめに表示など)に表示されて左側が切れている状態にはならないのか?という点については気になりますね。
今回の件でネットで調べていた際に iPhone 5/5s あたりでは幅 320px ぐらいらしい?とか、iPhone 6/SE/XS/11Pro だと 375px 扱い、iPhone 6 Plus/XR/11/XS Max/11 Pro Max では 414px という扱いになるらしいというものを見かけたので、iPhone だと左側に空白がある( iPhone 5/5s は切れる)のが通常表示という感じなのかもしれません。

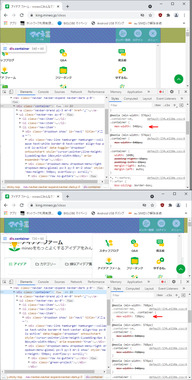
上:ウィンドウ幅 760px下:ウィンドウ幅 768px
色々と確認・実験を行っていて気になっていたウィンドウ幅を変えた際に
・「マイネ王ベータ版」「メニュー」などの表示が移動する
・「右側にある空白領域」の変化(連動して幅が変化する)
について確認してみました。
なお、PCでの確認となりますがスマホでも同様の処理が行われていると思います。
PCの Chrome でウィンドウ幅を狭めていくと、幅が 768px から 767px に変わった際に変化が現れます。
左側の「マイネ王ベータ版」と右側の「メニュー(等)」がある部分の表示は
<div class="container">
として書かれており、この領域(表示幅)が画面サイズによって変わるという指定が行われている様でした。
画面幅を変更した際の「 div.container 」の部分をサイズを確認してみると、
ウィンドウ幅 760px:540px
ウィンドウ幅 768px:720px
となっており、この表示幅の変更に連動して左右にある「空白領域」の幅も変化するという動作になります。
メニューのアイコンなどの配置は <div class="container"> が親要素になるので、これの右端の場所が
「メニュー展開時の表示エリアの右端」
として扱われて、ここを起点として左側方向にメニューを展開したウィンドウ部分が表示される事になるみたいです。
「ウィンドウ幅 767px」以下に該当すると
@media (max-width: 767px) {
.dropdown-menu.show.dropdown-menu-global {
width:100vw !important;
margin-right:0 !important;
margin-top:0
}
}
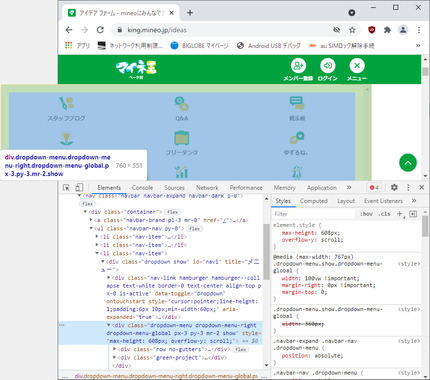
が適用されるため、結果としては右側の余白分に相当する幅が画面左側の外まで出っ張る(はみ出しているので表示は見えない)という症状になるという事ですね。
左側の余白部分は展開されたメニューが上に重なるので、実際には右の空白部分の幅が左側にはみ出す形に見える事になります。

ウィンドウ幅が 760px の場合にメニューを展開した際の全体的なイメージはこんな感じになっているかと。ちなみに、「 div.container 」の表示幅指定はいくつか定義が書かれており4種類のウィンドウ幅で分かれている様です。
例としてはこんな感じ。
.container-fluid,
.container-xl,
.container-lg,
.container-md,
.container-sm {
width:100%;
padding-right:15px;
padding-left:15px;
margin-right:auto;
margin-left:auto
}
@media (min-width: 576px) {
.container-sm,
.container {
max-width:540px
}
}
@media (min-width: 768px) {
.container-md,
.container-sm,
.container {
max-width:720px
}
}
@media (min-width: 992px) {
.container-lg,
.container-md,
.container-sm,
.container {
max-width:960px
}
}
@media (min-width: 1200px) {
.container-xl,
.container-lg,
.container-md,
.container-sm,
.container {
max-width:1140px
}
}
前の画像で <div class="container">( div.container )の幅が
ウィンドウ幅 760px → 540px
ウィンドウ幅 768px → 720px
となっていたのは、この定義が適用されているからですね。
また、いろいろ解析いただいた真里亞さん、ありがとうございました(^o^)/