実現済み
・
コメントOK
・
運営事務局からのコメントあり
リンク文字列の改行修正
提案内容
いつも閲覧していて思うのですが、皆さん貼られるハイパーリンクが改行されていないので修正をかけられませんでしょうか。
特に読んでいて困ることはないし、リンクから飛ぶ前に確認画面も出る親切仕様てすが、本文内でも無意識に文字列の確認を一応したりしているので全て見られるに越したことはないかな、と。
難しそうになく思えますので、ご検討頂きたく思います(・ω・)/
追記01:書き忘れましたが、全ての場所で改行されていないわけではなく、少なくともアイデアファーム内で貼られているリンクは改行されていない状態です。
もしかしたら私の環境だけかもですので、本来はちゃんとなっているのであれば申し訳ありません。
(2020年05月24日・14:59に加筆)
追記02:色んな場所を確認がてら見ていましたが、どうやら半角のみのリンクが改行されず、全角が含まれているものはちゃんと改行されているみたいてすね。
(2020年05月24日・15:23に加筆)
背景・きっかけ
何故か気になるので。。。
メリット・デメリット
■長所■
確認画面の前に、大凡どこへのリンクかが更に判断し易くなる。
■短所■
修正作業。
32 件のコメント
運営事務局からのお願い
マイネ王メンバーの皆さんからのコメントにより、アイデアの幅が広がったり、視点を変えることでより良いアイデアになります。基本毎週実施しているアイデア確認会では、皆さんからのコメントも参考にさせてもらっています。より良いアイデアにつながるようなポジティブなコメントをよろしくお願いします。
コメントするには、ログインまたはメンバー登録(無料)が必要です。
ちなみにどの辺のアイデアファームを見れば確認できるのでしょうか?

≫真里亞 さんあ、その節は大変お世話になりました。あれから快適な生活を送っていますm(_ _)m
■本題■
スクリーンショットしたものの本来のURLは
https://king.mineo.jp/my
/60ae60c9da3f82a4/ideas/72527
https://king.mineo.jp/my/60ae60c9da3f82a4/ideas/72527
↑同じものてすが、多分ひとつ目の方は敢えて自分で改行してあります。
などは、スクリーンショットのように私の端末からは一直線のままなので途中で見れなくなります。(同じものてすが、最初のは敢えて自分で改行してあります。)。
ちょうどエクセルで「自動改行しない」にしている感じです。
因みに手元の他の端末(Xperia XZ1)でもスクショと同様に、一直線のまま途中からは消えた状態となります。
もしかして私の方が色んな意味で時代についていけず初心者過ぎなのかもしれません…また何かを更新したら直ったりして(-ω-;)…(汗)
ではなく
↑同じものてすが、多分ひとつ目の方は敢えて自分で改行しているのでリンクされないと思います。
です。
Q&Aでは枠内にアイコンも入っている仕様で、ちゃんと自動改行改行されていて途中で消えているものが見当たらなく思えます。
何度も独り言みたいにすみません…orz
全角・半角の違いではなさそうです。
Q&Aは質問文、回答欄は改行されています。
掲示板は本文は改行、コメント欄は改行なし。
アイデアファームも掲示板と同じですね。
レビューとかフリータンクとかゆずるね。掲示板とか、書き込むところは他にもありますが、枠のあるコメント欄はQ&A以外は改行されずはみ出ている気がします。
>改行して全体を表示しているか、枠からはみ出て表示しているか(全体が見えない)、ということですよね。
そう、そういうことてす。
あれから色々見て回りましたが、全角などは関係なく、特定の場所の掲示板の仕様からそうなっている感じに思えます。

掲示板にコメントした自分の書込み例で恐縮ですが、一行に収まらない長さのハイパーリンクは、URLにハイフン"‐"があるトコで改行されるように思いました。・teloseaさんのコメント | iPad PROの充電が途中で止まる! | funkunさんの掲示板 | マイネ王 https://king.mineo.jp/my/42b119642031547d/reports/64414/comments/1984827
有益な情報ありがとうございますm(_ _)m
なるほど、確かにリンク先の改行されているリンク先はハイフンで綺麗に改行されていますね。
昨晩私が貼ったリンクにも確かにハイフンがなきので、やはりバグの類になるのかなぁ…。

>> GS HI-BEAT 36,000 さん前回のはAndroidのChromeでしたが、今回のはAndroidのFirefoxです。
改行位置が変わっているのが確認頂けます。
パソコン(Windows)のブラウザ(Chrome、Firefox)でも、幅を狭めることで同様に再現しました。
表示周りの処理は、ブラウザに依存している(仕様)のかもしれません。
おぉ、検証頂きありがとうございますm(_ _)m
ということはブラウザに依存したバグなのかもですね。
私も今、貼っていただいたリンクからChrome経由でURLを確認してみましたが、やはり改行されずに途中で消えていました。
まぁあまり問題ないといえば問題ないのでしょうが、何だか気になってしまいます^^;
私が投稿するときは、プレビューで見て投稿。
さらに投稿したリンクが、飛ぶか検証という面倒なことしてます。苦笑
私はあまりリンクを貼ったりしないのですが、色々開いているとかなりの確率で途中から消えてるので違和感がありました。
やはり気になりますよね(´・ω・`)b"
ブラウザによってレンダリングエンジンの違いから画面に表示される内容は多少の違いが出る事があります。
で、ハイパーリンクが改行される・されないについては、HTML(スタイルなどを指定する CSS なども含む)の指定とブラウザ側の解釈・実装によって異なっていると考えられます。
現象からすると word wrap(ワードラップ)の処理に対する指定が違っているのではないか?と思われ、ぐ~たん さんからのコメントにある
Q&Aは質問文、回答欄は改行されています。
掲示板は本文は改行、コメント欄は改行なし。
アイデアファームも掲示板と同じですね。
という事からも考えると、各項目ごとに CSS で指定(または継承)している事によって場所によって表示に違いが出ているのだろうと予想されます。
詳細はブラウザで表示している際に CSS をひとつづつチェックしていかなければならないと思いますのでユーザー側での詳細な確認は相当労力を要しますので簡単には追えないかな。
開発サイドで関連する CSS のファイル一式から word-wrap プロパティと word-break プロパティの指定がどうなっているのか?を確認してもらい、修正してもらうのが一番かと思います。
ワードラップとは
ワープロソフトのなどの機能のひとつで、英単語が行の末尾から次の行にまたがってしまうような場合に、その単語を丸ごと次の行に送ってしまう機能
【CSS】横幅指定している親要素内でURLや長い英単語が改行しない場合の対処法について
https://www.webdlab.com/labs/css3-word-wrap-word-break/
【サンプルデモ】word-wrap/word-breakの使用例
https://www.webdlab.com/labs/css3-word-wrap-word-break/sample/
ここのサンプルデモが分かりやすいかと思います。
HTMLレンダリングエンジン
https://ja.wikipedia.org/wiki/HTMLレンダリングエンジン
HTMLレンダリングエンジンとは、ウェブページ記述用言語で書かれたデータを解釈し、実際に画面に表示する文字や画像などの配置を計算するプログラムである。
HTMLに加え、CSS、XMLなどを解釈できるものが多い
Webブラウザ、レンダリングエンジン、JavaScriptエンジンを整理して図視化してみた
https://qiita.com/umashiba/items/8cb47825624c5cb043d6
細かな情報をありがとうございますm(_ _)m
無知な私には他の星の内容にしか見えませんでしたが(汗)、大昔にShadeで聞いたことのあるレンダリング程度は間違いだらけでも何となく解りました。
要はブラウザに読み込んだものを解釈というか判断というかをし、適しているであるう姿に整える。
みたいな感じでしょうか。この程度もはっきりしない使えない人なのです^^;
あれ?
よく見ると、ひとつめのWikipediaへのリンクにはハイフンないのに改行されてる。。。
ふたつめのリンクはやはり改行されずにお化け仕様になっていますね。
これ、端末やブラウザのバージョンによって、多様な見え方してるのかなぁ…。

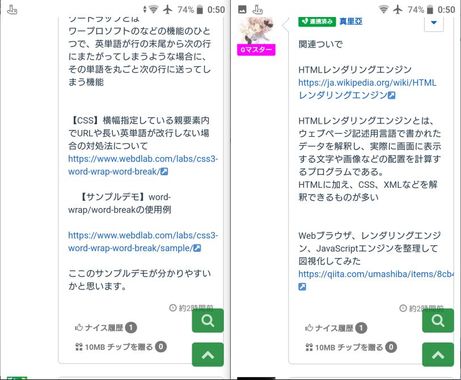
ブラウザによってレンダリングエンジンが違う事から動作が違うという事にもなるので結果が異なるという事はあります。画像はスマホ SOL22 Android 4.2.2 Firerox 68.8.0 でここを表示した場合。

同じ部分を mineo アプリでマイネ王にアクセスして表示するとこうなります。明らかにレンダリングエンジンの違いが見て取れますが、改行位置が少しずれるのはフォントとの関係もある(フォントが違えば表示領域も変化する)と思えますが、改行がされないのは HTML(CSS の指定含む)側の記述が違う可能性が高そうに思えます(多分、同じ HTML で解釈の違いだけならここまで変わらない気はしますが…)。
画像は F-01F Android 4.4.2 mineo アプリ内(描画は System WebView が使用されるのですが Chrome と同等だと思います)
明らかな違いですね。
う~ん…端的にいうと、mineoアプリ自体が端末毎のブラウザに大きく依存しているという解釈で間違いないですよね?
先日助けて頂いた紐付けの件にしてもChrome関連の更新で直りましたし。
もしそうだとしたら、多様な環境下でアプリは使われているので、アプリ自体に何らかの統一したレンダリングエンジンを実装しないと解決しないのかな。
そんなことしてたらアプリがめちゃくちゃ重くなりそうですね(´・ω・`)

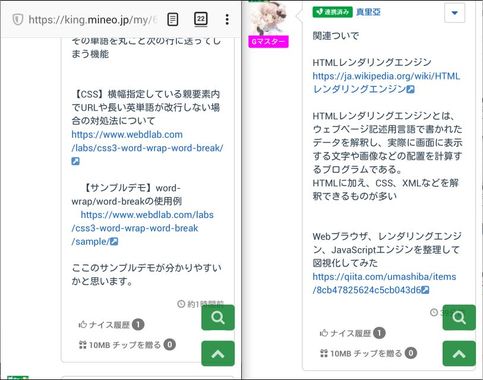
一応他の端末でも確認してみました。画像は SOV33 Android 8.0.0 Chrome 81.0.4044.138 です。
Chrome 系(おそらく WebKit 系、Safari も同様と思われる)では英数字のみが並んでいる場合で数文字分がはみ出すような場合にのみワードラップが効かない場合があって改行されて表示できない様にも思えますね。
Firefox だと / で改行になりますが、Chrome 系だと - のところを単語の切れ目として改行する様ですので、このあたりはブラウザ側のレンダリングエンジンの違いとみていいかと思います。
> mineoアプリ自体が端末毎のブラウザに大きく依存しているという解釈で間違いないですよね?
>多様な環境下でアプリは使われているので、アプリ自体に何らかの統一したレンダリングエンジンを実装しないと解決しないのかな。
Android の場合はアプリからの Web ページの表示は WebView が使われていると思いますので、ある意味共通のレンダリングエンジンを使用しているという風にも考えられます。
mineo アプリからの表示は WebView を使っていますので Firefox のレンダリングエンジンは影響しないですし、WebView は LINE での表示でも使われているという記事を見たことがあります。
mineo アプリでマイネ王アカウントのログインが行えない場合の対処で Chrome を更新すると改善するというのは Chrome に統合された WebView が更新されるからという理由ですし。
mineo アプリでマイネ王アカウントに連携できない
https://king.mineo.jp/my/maria/reports/69529
細かいのはこの辺に。
URL に日本語も混じっていて、日本語の前で改行されてますよね?
HTMLレンダリングエンジン
https://ja.wikipedia.org/wiki/HTMLレンダリングエンジン
URL は日本語の部分が長い(全体で3行ある)のですが、途中に意図的に空白を入れると
HTMLレンダリングエンジン
https://ja.wikipedia.org/wiki/ HTML%E3%83%AC%E3%83%B3%E3%83%80%E3%83%AA%E3%83%B3%E3%82%B0%E3%82%A8%E3%83%B3%E3%82%B8%E3%83%B3
という風になってます。
一応、マイネ王の閲覧は Chrome は推奨環境なんですが Firefox は推奨環境ではないんですよね^^;
以前マイネ王サイトのリニューアルの際に画面上部のメッセージの文字が2行になってしまうので問い合わせたら Chrome が推奨環境なので Firefox は対象外だと言われましたし(先日リニューアルもあり、今は2行にはならない)。
沢山の検証とその結果のご報告、本当に有り難いですm(_ _)m
推奨がChromeであれば、不具合以外にはとれないので修正はして欲しい気持ちになりますよね。
でも多分てすが、なんだか色んな意味で難しそうに思えてきました(-ω-;)…
取り敢えず提案として残しておきますが、事例の報告としての価値だけでもあれば良いかと思えています(`・ω・´)♪
英数字のみ
https://qiita.com/umashiba/items/8cb47825624c5cb043d6
https://king.mineo.jp/my/60ae60c9da3f82a4/ideas/73532#comment_section
途中に - がある場合(最初の - で改行?)
https://www.webdlab.com/labs/css3-word-wrap-word-break/
https://www.webdlab.com/labs/aaaaaaaaaaaaaaaa/css3-word-wrap-word-break/
日本語を含む場合の位置確認(日本語の前で改行?)
https://ja.wikipedia.org/wiki/HTMLレンダリングエンジン
https://ja.wikipedia.org/wiki/aaaaaaaaaaaaaaaaaaaaaaa/HTMLレンダリングエンジン

左から、Firefox、Chrome、IE、各最新版(ただしWin7…)の表示です。当然どんどんお使い下さい(・ω・)/
そしてこの分野にお詳しい方と色々やりとりもなさって下さい(*'ー'*)♪
私では手に負えませんY(>_<、)Y

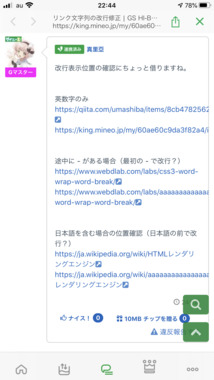
iOSのmineoアプリでの表示です。
先に表示確認にコメントしたものは、1つ目は2種類は別のリンクですが2つ目と3つ目は元々投稿していた URL の途中にaaaaaaaaaa を適当に追加した(後半は同じもの)URL で改行位置の変化があるか?を確認するために用意しました。スマホから Chrome で表示確認してみました。
動作確認環境
Y! mobile Android One S2
Android 9
Chrome 81.0.4044.138
2つ目と3つ目のものは改行された後の部分が全く同じになっているという現象になってますね。
スマホでブラウザで見ている場合は画面を横にすれば改行する前までみれると思います。
この事から考えると、
英数字のみで日本語が無い場合は改行されない。
但し、途中に - が含まれている場合は、- の次で改行が行われる。
途中に日本語が含まれている場合、最初に日本語が出てきたところで改行される。
という感じになるようですね。
傾向としてはこんな感じかな?
Q&A
本文部分:改行される(単語関係なし)
コメント:改行される(単語関係なし)
表示体裁:コメントブロック内に投稿者アイコンを含む
掲示板
本文部分:改行される(単語関係なし)
コメント:日本語無し 改行されない
但し最初の - で改行する
日本語含む 日本語の部分では改行される
最初の日本語部分か日本語の途中
表示体裁:投稿者アイコンとは独立したコメントブロック
アイデアファーム
本文部分:改行される(単語関係なし)
コメント:日本語無し 改行されない
但し最初の - で改行する
日本語含む 日本語の部分では改行される
最初の日本語部分か日本語の途中
表示体裁:投稿者アイコンとは独立したコメントブロック
Q&Aでは再現性が無く、掲示板とアイデアファームは表示体裁が同じという事もあり再現性がある事からサイト側の作りに問題があると言えるだろうと思います。
とはいえ、全体が見えないという状況が発生する事には変わらないですが。
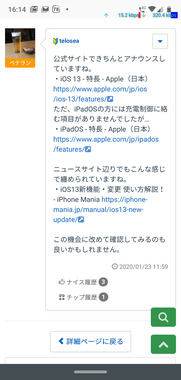
iOS だと Chrome と同じ Webkit のレンダリングエンジンだと思うので、似たような傾向になるんだと思えますね。
・iPhoneではあらゆるWEBブラウザのエンジンがSafariと同じ? - いまさら聞けないiPhoneのなぜ | マイナビニュース https://news.mynavi.jp/article/20190331-iphone_why/
・iOSはChromeもSafariも同じレンダリングとかいう訳ワカメな件 - Qiita https://qiita.com/pink/items/a54b8cadbe39a06956a9
早々の修正ありがとうございます。
大変見易く、且つより安心して利用できるようになりました。
≫検証・コメントを頂きました皆様
おかげさまで早々にご対応頂きました。
皆様のご協力に感謝いたしますm(_ _)m