検討中
・
コメントOK
・
運営事務局からのコメントあり
グラフの文字が読みにくいので色変更希望
提案内容
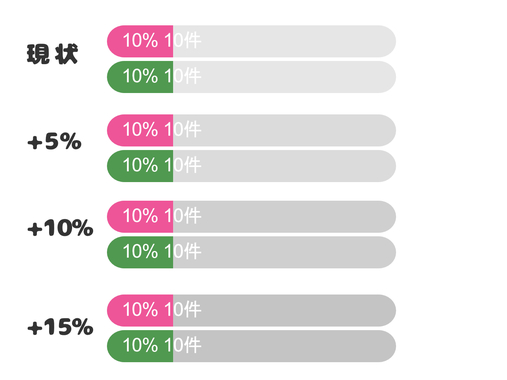
画像にあるとおり、得票率の多いものは何人か読みやすいですが、得票率の少ないものは、背景が薄いグレーで、文字が白色のため読みづらいです。
背景のグレーをもう少し隠していただくなど、読みやすくしてほしいです。
10 件のコメント
運営事務局からのお願い
マイネ王メンバーの皆さんからのコメントにより、アイデアの幅が広がったり、視点を変えることでより良いアイデアになります。基本毎週実施しているアイデア確認会では、皆さんからのコメントも参考にさせてもらっています。より良いアイデアにつながるようなポジティブなコメントをよろしくお願いします。
コメントするには、ログインまたはメンバー登録(無料)が必要です。

( -_・)?

確かにそうですね。画像は背景のグレーの明るさを5%づつ下げたものですが、端末の画面設定によりますが、5%程度暗くするだけでも見れるような気がします。
端末の画面設定は、1番暗くしています。明るくすると目が痛いので💦💦
文字のサイズや色に関する苦情は、アイデアファームに限らずいろいろな所で見かけます。
サイトやアプリのデザイン変更をする際に、軽くアクセシビリティーガイドラインを参考にしてみるのはどうでしょうか。
https://waic.jp/guideline/
クイックリファレンスを見ると、コントラストは 4.5 : 1 以上にするという項目もあります。
マイネ王は対象端末が幅広いので、レビューの際にあまり厳密なチェックを入れてしまうと改善の機動性が落ちてしまって良くありませんが、デザインの際にガイドラインの具体的な内容を知っているのといないのとでは、苦情の出ないデザインの作りやすさが違うと思います。
アクティブな高齢層を狙いに行くのであれば、機能的な視覚デザインも今後の検討課題としてはどうでしょうか。
https://www.aft.or.jp/feature/index.html
mineのアプリやホームページを作っておられる方に感謝と励ましを送らせていただきます。
「読みにくい」だったんですね。
今まで気づきませんでした。
私は、灰色部分に文字はないのだと思っていました。
緑やピンクの上に文字があり、右に延びれば見えるようになるのかと。
まあ欠けてても「4%」も読めなくはないし、こんなもんかなあと思っていました。
でももちろん読めるほうが良いです。