JavaScriptを有効にしてお使いください
JavaScriptの設定方法はこちらの検索結果を参考にしてください
あえて、「何が」とは言いませんが、見づらくなった。個人的な感想です。
メンバーがいません。

...あぁぁぁ、懐かしい
(´д`)
まさかとは思うけど…「デザイン=カッコよくしたり、可愛くする事!」みたいな感覚なのだろうか(^^;
素人がネットや書籍でウェブデザインを習得するとそうなるかも知れないけど、少なからず学校でデザインを習った人なら、もう少し深い理解をしてるはずだし…どういう事なんだろう?

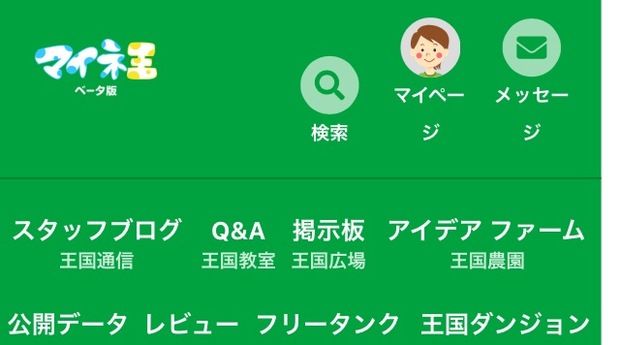
私のスマホだけでしょうか?『マイページ』と『メッセージ』のところ
『ジ』 『ジ』
ちょっとカッコ悪いです。
物には限度という物が有ります。
本領発揮
早急に戻してください。
とは言うものの、「ナイス」だけは分かり辛くて明らかに「改悪」。
早く何とかしてくれーッ。
私も同じ状態です、ちょっとカッコ悪い(´・ω・`)
スマホのフォントサイズを「大」にしてるからかな?
慣れると大丈夫そうなところと、もう少し改善して欲しいところがありますね

こういう結果になったのは、おそらく、ふわっとした企画をファンタスティック!に実現したのでしょう。あれですよね、あれ。
「LED蛍光灯」
そうそう。
目がチカチカして、見づらいんですよね。
どうも苦手です。
え?
違う?
ニゲロォ...ε=ε=ヘ( ;´∀)ノ

システムフォントでやるにしても、リンク部分を等幅にして、こんな感じにして欲しい。今のは幅がバラバラで使いにくい(*´ω`*)
タ & 示 イ 開 ビ リ ン
ッ A 板 デ デ ユ | ジ
フ ア | | タ ョ
ブ フ タ ン ン
ロ ア ク
グ |
ム
どうでしょうか?
>前回の記事で皆さんからいただいたコメントをまとめると、ざっくりですが下記の5つの声が多くありました。
・フキダシの移動が煩雑
・通信量を抑えてほしい(200kbpsでも閲覧できるように)
・ヘッダーの緑に白文字が見づらい
・ごちゃごちゃしている(文字や色が多い)
・ページが長い
皆さんの声を参考に改善されてるようですが、小手先だけの少しの手直ししかされてないように思われます。
エンジニア(開発者) ってなかなか、思い切った 改善 ( 切り捨てる、削除 等 ) 出来ない ものなんですよね。(笑)
おっかしいな~?
投稿者ですが、、、
最近、年を重ね、
色んなモノが見づらくなったなあ~
老眼かな~
と、大きな声じゃ恥ずかしいので、
コッソリ嘆いたつもりなんですが。。。
皆さん、何か勘違いされたようで(笑)
スマホで見るとまだましですが
Pcだとなんか変です。
注目の投稿にまでなってる!
自分の老眼かもしれない可能性が広まって注目されてしまう!(笑)
今使っているメガネ、
視力検査し直して、
作り直そうかなあ。
というコメントをとりあえず残しておこう。
So do I!
So am I!
慣れる努力を利用者に求めないでぇぇ~~(。◕ˇдˇ◕。)/
近眼には見やすいかもw

でも言いたかったんですよね。#Wow! Top!!

かすみ目にはロート製薬のロートG40がお勧め!https://www.rohto.co.jp/news/release/2014/1001_01/
そういえば、現端末でのスクリーンショット、何か解決方法はありましたか?
https://king.mineo.jp/question-answer/アプリ/WEBサービス ツール/ユーティリティ/19024

TOPページにもコメントが出ると嬉しですよ!おっかしいな~?
まだまだ...と思っていましたが...私もそろそろ老眼のお仲間入りかしら~
ですね。。
しかし、若い人は若い人で「デザインがイケてない」などと低い評価をする可能性もありそうだから、ウケの良し悪しで年齢層をどう判断できるのかイマイチよくわからん。
ちなみに、マイネ王が年齢層高めなのは、スタッフブログにも掲載されていた情報でおおよそ明らかになっていたはずなので、年齢層高めという見解は正しいはず。笑

...デザインなんでしょうかね
だから「コミュニケーションデザイン」といえば、コミュニケーションのしやすさ、意思疎通のし易さは重要なポイントですし、「サイトデザイン」において使い易さは重要なポイントなのです。
罫線は使い易くするための一手段でしかありませんけど、「使いにくいけど、デザインなのかな?」というのは(デザイン本来の用法としてズレているのですが、それはさておき)デザインとして失敗している可能性があるのです。
アーティストのサイトは自己表現の1つとしてデザインされていて使い易さが劣るケースもあるのですけど、利用者を増やす場である「マイネ王」がアーティスト路線でデザインするのは、ちょっと違う感じもするんですよね。

んでもって「デザインとはなんぞや?」が理解できない人が「かっこいいデザイン」に取り組むと、こんな事になっちゃうワケです。敗北してしまった14のデザイン | netgeek
http://netgeek.biz/archives/91288
まあ、佐藤可士和さんでさえ、しくじるのだから、すこぶるカッコいいデザインを目指すってのは難しい領域なのだと思います。
とは言え、マイネ王国民としては「マイネ王のサイトはカッコいいデザインではなく、使い易いデザインを目指した方が良いんじゃないかな〜」と思う次第です。
しかし…
もし、マイネ王へのアクセス比率はPCよりスマホが多いのであれば、PCサイトを工夫するより、スマホサイトにパワー回して工夫した方が良いんじゃないかな〜と思ったりもします。
この辺は中の人じゃないと判断しにくいところですけどね。
慣れてきたのか、どうでもよくなったのか、少しずつ気にならなくなって
来た感じです。
確かにそうである。
新しいデザインになってから使っている人は、
当然古いモノをしらないわけで、
このデザインを使っていき慣れるのです。
ドラえもんの声優が一新されたのが2005年。
今が2018年なので、13年経っているわけです。
え?!もうそんなに経つの?
と驚きを隠せませんが、
小学校6年生、中学校1年生は、
今のドラえもんの声に慣れており、
昔のドラえもんの再放送を見たら違和感を感じるだろう。
デザインとは、それと同じ感じなのではなかろうか。。。
PC版サイトを見て絶望しました
マイネ王のリンクをトップページにしていないので
なんのこっちゃ?と思っていましたが
ありゃりゃ、
これは動体視力を鍛えるページかと思ってしまいましたわ
爺を虐めないでくだされ (笑)
ベータ版だから、まだまだかわっていくんじゃないですかねぇ〜!
アイコン並んでる方が可愛かったけど、たしかに、気持ちページ開くの早くなったような
直感で理解できるかが大事だと思いますが、
全然ダメです。
もう訪問したくない、レベル,,,
> おおいたぽんた さん
普段使っている au XPERIA UL SOL22 Android 4.2.2 にて Firefox で見ると同様に「ジ」が2行目に表示されるという現象が起きています。
Chrome では発生していないのでブラウザとの関係があるかもしれませんね。
端末とブラウザは何をお使いでしょうか?
「ジ」・「ジ」
となってしまうのかしら‥
新しいスマホ欲しいです。
iPhone 5c をお使いとの事ですが iOS 6.x 以降で Safari にて閲覧した場合に2行に表示されてしまうという事であれば「不具合(正常に表示されない)」として修正対象になると考えられます。
しかし、ブラウザが Safari ではない場合は「動作検証ブラウザの対象外」であるという事で修正の対象にはならないため、Safari をお使いくださいということになるかと。
私のは、アプリでマイネ王を見た時の話でした。
真里亞さんのアドバイスを見てSafariからマイネ王を見たら、「ジ」・「ジ」
には、なっていませんでした。
アプリからマイネ王を見た場合だと表示が違う場合があるんですね…。
普段はPCかスマホでブラウザで見ているためアプリから見たことは無かったのですが、普段使っているスマホでは mineo アプリが使えないため時間がある時にでも mineo アプリがインストールしてある予備の端末からも見てみようかと思います。
mineo アプリからマイネ王を見た場合だと不具合になるのだろうか…。
マイネ王トップページリニューアルについて
https://king.mineo.jp/magazines/special/871
で Android 4.2.2 と Firefox の組み合わせで2段に表示されるとコメントをしたのですが「動作検証ブラウザ対象外」といわれてしまいました。
他の端末で Firefox にて確認してみたところ、
XPERIA Z4 SOV31 Android 5.0.2 2行になる
ARROS M03 mineo Android 6.0.1 1行で表示
という状況だったので、Android のバージョンとブラウザの組み合わせに依存する部分がありそうな気がしますね。
他の端末などで mineoアプリの「マイネ王」アイコンをタップして表示確認をしてみました。
手元の Android 端末では Firefox では2行に表示される事が多かったのですが、mineoアプリでは1行になってました。
Firefox での表示
2行 au XPERIA UL SOL22 Android 4.2.2
2行 au XPERIA Z4 SOV31 Android 5.0.2
2行 docomo XPERIA Z SO-02E Android 4.4.2
1行 ARROWS M03 mineo Android 6.0.1
mineoアプリの「マイネ王」から表示
1行 au XPERIA Z4 SOV31 Android 5.0.2
1行 docomo XPERIA Z SO-02E Android 4.4.2
1行 ARROWS M03 mineo Android 6.0.1
XPERIA UL SOL22 は Android 4.2.2 のため mineoアプリが利用できないため確認不可能。
iPhone 5c にて mineoアプリから「マイネ王」を見た場合に2行に表示されてしまうのは不具合のような気もしますね。
押す割合が低い「スタッフブログ」は、別に大きくなくて良いんだけどなぁ。